How to add branding (logo) and Video to Matterport 3D Tours9827
Pages:
1
 WGAN Forum WGAN ForumFounder & WGAN-TV Podcast Host Atlanta, Georgia |
DanSmigrod private msg quote post Address this user | |
 23 July 2019 Hi Dan, Did you know with CAPTUR3D you can add a variety of in-tour overlay features such as branding and video content (and much, much more!) directly into your Matterport scans... for just $7USD / $10AUD. Our platform is dedicated to helping MSP’s grow their business by adding value to your Matterport models. Check out the following industry links for some live industry examples: ✓ Real Estate Example We look forward to optimizing your scans soon! Please let us know if I can help with anything in the meantime? Kind Regards, [name redacted] CAPTUR3D |
||
| Post 1 • IP flag post | ||
 WGAN Fan WGAN FanClub Member Queensland, Australia |
Wingman private msg quote post Address this user | |
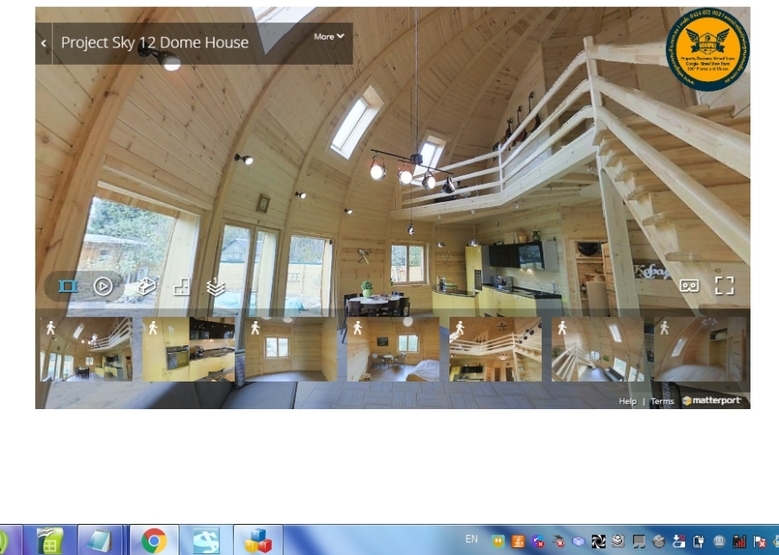
| This is a code you can use without Capture3D or any extra overlay. I have rewritten it from the code posted on MOUG as their code is not usable and a logo covers all tour window without any way to open the tour behind it. <div align="center"> <div style="position: relative; width: 853px; height: 480px"> <img style="width:100px; height:100px; position: absolute; top: 1px; right: 1px; z-index: 1" src="Company-logo.png"> <iframe width="100%" height="100%" src="https://my.matterport.com/show/?m=GxLp36Ssyrs&hl=1&play=1" frameborder="0" allowfullscreen></iframe> </div> </div> You can play with a logo position and move it to different corners by changing "top" to "bottom" or "right" to "left". And I am sure it should not be a problem to turn your logo into a link. Even though the code should be rewritten to include HTML Anchor tag or onclick action added to the image tag with a bit of javascript. This is what it looks like when teh code above is used.  |
||
| Post 2 • IP flag post | ||
 WGAN Fan WGAN FanClub Member Queensland, Australia |
Wingman private msg quote post Address this user | |
| And the code below is a code for a clickable logo <div align="center"> <div style="position: relative; width: 853px; height: 480px"> <img style="width:100px; height:100px; position: absolute; top: 1px; right: 1px; z-index: 1" src="mylogo.png" onclick="javascript:goTo()"> <iframe width="100%" height="100%" src="https://my.matterport.com/show/?m=GxLp36Ssyrs&hl=1&play=1" frameborder="0" allowfullscreen></iframe> </div> </div> <script> function goTo() { var myUrl="https://www.wingmanmedia.com.au"; window.open(myUrl);} </script> It does not change a cursor style from a cursor to a hand when you bring a cursor over your logo but it can be added too if needed. Dan if you think it should be moved to a separate topic please do so. |
||
| Post 3 • IP flag post | ||
 WGAN Forum WGAN ForumFounder & WGAN-TV Podcast Host Atlanta, Georgia |
DanSmigrod private msg quote post Address this user | |
| @Wingman Much thanks for sharing the code with the WGAN Community. I re-shared the code in these two WGAN Forum discussions: ✓ Four Ways to add Your Logo to your Matterport 3D Tour ✓ Coding for adding a clickable logo to your Matterport 3D Tours Best, Dan |
||
| Post 4 • IP flag post | ||

|
3SixtyNow private msg quote post Address this user | |
| @Wingman, where are these codes inputted? | ||
| Post 5 • IP flag post | ||
 WGAN Fan WGAN FanClub Member Queensland, Australia |
Wingman private msg quote post Address this user | |
Quote:Originally Posted by 3SixtyNow I will answer it in the thread Dan created so all information can be found in one thread. |
||
| Post 6 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?