Linking from Facebook90
Pages:
1

|
Glenda private msg quote post Address this user | |
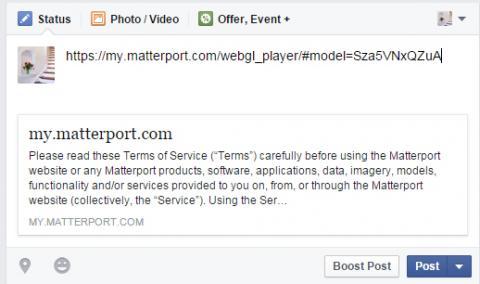
Since the unwanted and unnecessary addition of "Terms" to the 3D viewer, this is how it looks when someone links to a Matterport model from Facebook: I've already sent a message to Matterport support, but I don't really expect any help from them. Does anyone know of a way to change this? I'm worried that such a display may prevent many potential viewers from clicking on the link. |
||
| Post 1 • IP flag post | ||
 Nodal Ninja Nodal NinjaFounder |
Bill private msg quote post Address this user | |
| This is unfortunate but you should be able to click the X in upper right corner of box to delete it. | ||
| Post 2 • IP flag post | ||

|
Glenda private msg quote post Address this user | |
| Yes, I know how to remove the preview from a link ... but my clients don't and I shouldn't really have to instruct them to. I would prefer to have something else displayed, if possible. | ||
| Post 3 • IP flag post | ||
 Nodal Ninja Nodal NinjaFounder |
Bill private msg quote post Address this user | |
| I believe if author deletes preview visitors would not see it. You could also embed link to 'workshop' which should only show title of your work. btw - saw your website - awesome work! |
||
| Post 4 • IP flag post | ||

|
JohnBecker private msg quote post Address this user | |
| Bill, the "authors" are Glenda's clients, who she's not convinced will know to delete the preview. | ||
| Post 5 • IP flag post | ||

Missoula, MT |
rpetersn private msg quote post Address this user | |
| Hi Glenda... My recommendation would be to create a page on your OWN website and only share that link with your clients, if possible. When they re-post to Facebook you'll get link credit (for SEO) and this "terms" stuff won't be an issue. You can choose how much you want to promote your own brand on that page. Here's an example from our site: http://missoula3d.com/model/missoula-gibson-mansion/ By using a URL that you own, you'll be able to control what happens when shared at FB & you'll get the link "credit". Just my 2 cents. |
||
| Post 6 • IP flag post | ||
 Nodal Ninja Nodal NinjaFounder |
Bill private msg quote post Address this user | |
| I hope Matterport addresses the issue - a definite drawback on a valuable platform to display work. If we do link to showplace on FB we will most likely host on dedicated webpage. Understandably this option isn't available for everyone. | ||
| Post 7 • IP flag post | ||

|
Glenda private msg quote post Address this user | |
| Good advice, rpetersn ... I have a SmugMug website (yes, I know) so I'll have to figure out how to do that. | ||
| Post 8 • IP flag post | ||

Orange, California |
craigsauer private msg quote post Address this user | |
| Ron, this is great advice! Thanks! | ||
| Post 9 • IP flag post | ||

Orange, California |
craigsauer private msg quote post Address this user | |
| So I totally forgot about Ron's solution, and then spent a couple hours coming up with an alternate, less good solution. When I searched for "Facebook" here I found this thread again and banged my head against my desk a few times. But in any case, I did figure out a way to get the matterport link to post more or less directly with a preview image of my choosing. I used my Dropbox public folder to create a static HTML page that refreshes to the matterport URL. Since I spent all that time getting it to work, I thought I'd write it up here in case somebody else wants to do it this way, even though I'm not going to use it now that I remembered Ron's way. Here's the link: https://dl.dropboxusercontent.com/u/10991158/2534%206th%20Ave.html The HTML file just contains the following: <html xmlns="http://www.w3.org/1999/xhtml" xmlns:fb="http://ogp.me/ns/fb#"> <head> <title>2534 6th Ave</title> <meta http-equiv="refresh" content="0;URL='https://my.matterport.com/show/?m=Z2QA21Dwkwr'" /> <meta property="og:image" content="https://dl.dropboxusercontent.com/u/10991158/2534preview.jpg" /> </head> <body> <img src="https://dl.dropboxusercontent.com/u/10991158/2534preview.jpg" alt="https://dl.dropboxusercontent.com/u/10991158/2534preview.jpg" width="1920" height="1080"> <p>You are being redirected to <a href="https://my.matterport.com/show/?m=Z2QA21Dwkwr"> https://my.matterport.com/show/?m=Z2QA21Dwkwr</a>.</p> </body> </html> Create this HTML file in your public Dropbox folder, and also put in there a JPG you want to use as the cover photo. From you computer, get the "Copy public link" link (in Windows, right click on the file and you should see that option) to both the HTML and JPG files to get the URLS to replace what I used in my HTML. When you share the HTML link on Facebook, it should pick up the image as the Facebook image preview, and then the link should redirect immediately to the 3D Showcase URL. Craig |
||
| Post 10 • IP flag post | ||

Missoula, MT |
rpetersn private msg quote post Address this user | |
| Hey Craig... It's Ross, not Ron...but I'm happy to answer to either! I'm impressed with your solution here, nice way to trick FB into providing the right image without needing a separate website. The only challenge I see are the maintainability and the fact that you won't personally get any SEO "credit" for your content/traffic. The solution that I built for our (WordPress-based) site includes a few details I'll share here: All model pages are linked from here: http://missoula3d.com/models/ Required Fields Each model that is added needs only 4 fields of data that are assembled to create each unique model page/URL: - Title - Description - Matterport Model URL - Featured Image I have some back-end programming in place that converts the Matterport URL into the functioning iframe embed content and then wraps it in the necessary (div) container that, combined with custom CSS, creates the "responsive" presentation. This way I can easily make site-wide changes (if necessary, down the road) and it is easy for other (non-technical admins) to manage adding new models by simply copying/pasting the URL out of Matterport and into our site. The Featured Image is also required and the image can be downloaded from the snapshot tool (within Matterport) and then re-uploaded to the site. This image is programmatically cropped & resized to create the smaller thumbnail image found on the "3D Models" page. Another, bigger, size is then used in the site code as the FB "Open Graph" image that you see when sharing via FB. All of this comes together to make a custom, easy-to-maintain solution that doesn't involve any custom code for site administrators. Each uploaded model is being tracked via Google Analytics and the SEO traffic from Facebook share links returns back to our site, vs heading off to Matterport. Hope that helps shed a little light for anyone else trying to figure out a good solution to present their models on Facebook (or anywhere else). Thx! Ross |
||
| Post 11 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?
















