Transcript: Matterport ShopTalk on Matterport API and Matterport SDK12888
Pages:
1
 WGAN Forum WGAN ForumFounder & WGAN-TV Podcast Host Atlanta, Georgia |
DanSmigrod private msg quote post Address this user | |
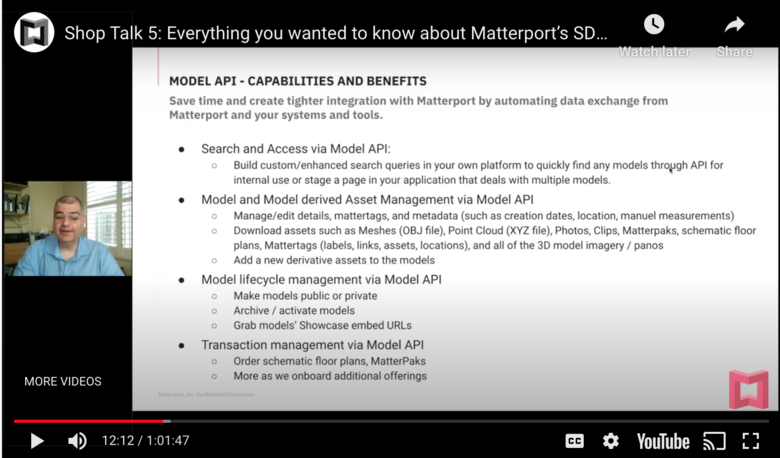
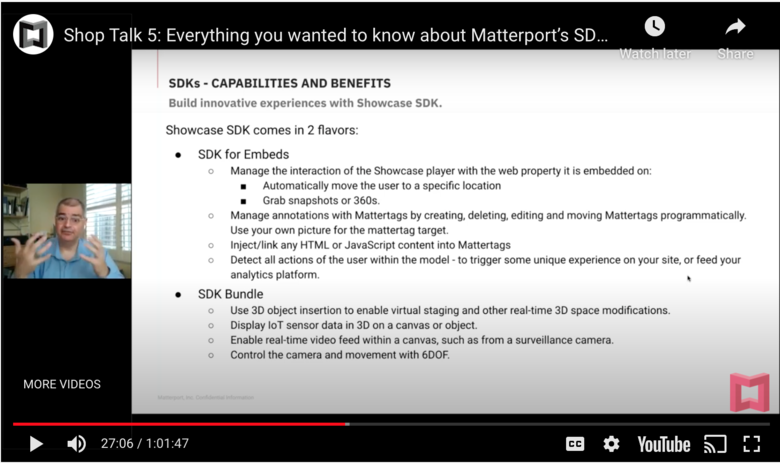
Video: Shop Talk 5: Everything you wanted to know about Matterport’s SDK & API tools | Video courtesy of Matterport YouTube Channel | 20 August 2020 Screen Grab 1: Matterport Model API: Capabilities and Benefits from the Matterport Video: Shop Talk 5: Everything you wanted to know about Matterport’s SDK & API tools | Video courtesy of Matterport YouTube Channel | 20 August 2020  Screen Grab 2: Matterport SDK Capabilities and Benefits from the Matterport Video: Shop Talk 5: Everything you wanted to know about Matterport’s SDK & API tools | Video courtesy of Matterport YouTube Channel | 20 August 2020 --- Transcript: Matterport ShopTalk on Matterport API and Matterport SDK Hi All, Even if you are not a developer, I encourage you to watch this super=geeky Matterport ShopTalk video (above | 20 August 2020) with Matterport Content Marketing Manager Amir Frank and Matterport Senior Director, Product Management Dominique Bouchon. In between the the gobbledygook discussion of GraphQL and Three.js ... for coders, you will hear marketing gems of what's coming/possible with the Matterport platform - powered by third-party developers using the Matterport API and Matterport SDK. If you have used the MP/embed platform or watched this WGAN-TV Live at 5 about automating the importing/exporting of MatterTags, then you have experienced a taste of what's possible by 3rd Party Developers to: ✓ improve workflow automation ✓ enhance Matterport Showcase player Now imagine: ✓ creation of derivative digital assets ✓ new services ✓ shopping carts within Matterport spaces ✓ dynamic, live video feeds within Matterport digital twins (such as security cameras) ✓ IoT integrations within Matterport spaces (such as dynamic data on gauges in a factory ✓ large company integrations (to be used only internally) ✓ the use of HTML and Javascript in MatterTags Here are Matterport SDK examples used during the webinar on the Matterport API and Matterport SDK: ✓ SDK Embed Examples ✓ SDK Bundle Examples While the Matterport API and SDK are still in beta - sign-up on this Matterport Developer page - by the end of 2020, Matterport expects its API and SDK to be publicly available. I could imagine that the We Get Around Network MarketPlace will soon be growing as 3rd Party Developers look for an easy way to reach Matterport ecosystem with their 3rd party: ✓ tools ✓ services ✓ add ons ✓ derivative works Worth noting: The Matterport API/SDK video (above) has been viewed 450+ times since it was first post on Thursday, 20 August 2020. Seems like those are likely developers interested in how to use the Matterport API and Matterport SDK. While it may be tempting to just read the transcript (below) of the video (above), I encourage you to watch the video because there are slides that provide additional information an insight into this topic AND to see demos of the Matterport SDK. What are your thoughts about the Matterport API and SDK? Best, Dan --- Transcript (Video above) - Welcome, everybody. Thanks again for joining us. This is another [Matterport] ShopTalk episode. This is episode number five. And we are very, very excited to have you with us. Today, we've got a special guest, Dominique Bouchon is with us. Volkie Yelkoran may be joining us a little bit later on. We're not quite sure yet. But both are here to talk to us about the [Matterport] SDK and API. So these are things that are going to profoundly enhance Matterport platform. So this is actually really really important stuff. And very, very cool. You'll get a sneak peek at some of the things that we've been working on ... on the back-end and just kind of give you a sense of, what's coming and what's possible and all that. So, even if you're not not SDK and API experts, I do highly recommend that you stick around just to get a glimpse of a vision of Matterport, where we're taking this thing, where we're going the the platform, that we're building in. And some of the things that are going to be possible in the very near future. So really exciting stuff. So that's, that's pretty much it. Let's go ahead and get started. Like I said, Dominique Bouchon is with us. And let's go, Dominique welcome to ShopTalk, nice to have you with us. - Thank you Amir, thank you so much. I'm very excited to be here today, and be able to talk about developer program, as you said. If you want to go to the next slide. So to me, it's really exciting and maybe some of you looking at us right now, have already been part of the Beta version of this program. We launched a Beta version of it a few months ago for the API, a little earlier even for the SDK. And what we are doing right now we are in the process of fully productizing its offering so that we can offer access to the API, SDK to more customers and more partners. And I'm going to cover that in a minute. Very excited about this program because personally I think that will be transformational for Matterport. It will enable our partners and customers to create new use cases because we, at Matterport we can only build so much we are already building the platform, we are creating an open platform that gives access ready to all of the data we have about the spaces. But what we want is to partner with our customers and partners to build on top of some amazing applications to deliver new use cases so that's one of the big focus. The other one is also working with our customers We want to make sure also to help create efficiencies, so that, again, our main customers our key, I mean, the biggest one, I guess, that have more needs for automation and efficiency can integrate with our platform using the set of API that I'm going to cover little later in this presentation, and can be more efficient in managing all of the aspects of their Matterport workflow. Some of the examples that I'm going to talk about, and a little bit explain how our program can help achieve those is workflow automation. It's extending our Showcase 3D player, so we offer a very strong 3D player that has a lot of functionalities. But if you want to do even more, if you want to customize with your own site your own use case, if you want to create a unique experience for your customers, again, that's all available to you. We're going to cover that. Creation of derived assets. We create some assets as you know, when you take a capture with our Matterport camera or the BLK360 you can create, you can have access to MatterPak you have access to the OBJ the 3D XYZ file to point out as well. And for your own application sometimes you need access to those assets. That's great. In some industries you need to deliver some different type of assets based on the one that we provide. But again, using the API, now you have access to these you could create your own assets and maybe offer that to our customers. We're going to come back to that in a minute. And last but not least, integrations. That's a whole the beauty of the API. You have access to it, you can integrate with your solutions, your platform. And so the applications are really limitless. And just to make a point, we Matterport we are building the platform, we are opening the platform using API and SDK. We want to be the power that comes with it to our customers and partners. And it's up to you out there now to think out of the box. Create your own applications. To deliver on your own, use cases and really I believe, this is limitless. So going to the next slide, just to reiterate that point. The way we think of it, if you look at the top box Matterport, we are creating this program. I would say fully launching very soon. This program that was in better until now. The Matterport developers program that includes API, SDK, documentations, support, access to resources, and the key. And I would like to insist on that, the key. Type of use cases that we hope to enable is, on the left side down what we call a private use and that's for you, customers of Matterport who again wants to deliver a unique experience for your customers or maybe for your internal employees. You want to automate the workflow, you want to help with, let's say, learning applications for your employees that's private use. And we want to really focus on that so that you can do additional applications with your own models and users. Or, we will also have a program that we call commercial use, which is for more partners, it can be customers as well. But partners out there who wants to create again an application that is not for your own customers, but you want to offer access to that applications to the community of customers at Matterport at large, because you create something unique, maybe additional experience, maybe a service, maybe a new type of assets, you want to offer these to all of the Matterport customers and that will be a commercial use. We also, I'm not mentioning that here on the slide. But as part of that our commercial use partners. We are going to create [Not Audible] on our sites later this year. We call it a marketplace. Where we will be able to expose and promote your application that you are creating, so that our customers Matterport customers can easily discover those applications, get access to them and buy those services that again our partners we could use, using our set of API and SDK. So again, two applications on use for your own customers or commercial use, that can be exposed on our upcoming marketplace. So the next slide, I would like to take the rest of the presentations and again, at the end, we will have a Q&A session. So you will be able to ask your questions. But I would like to take the next 20 minutes or so to really try to explain what tools we are going to launch to speed again those weren't better until now, but we are expanding them and making them easily accessible. So what tools we are launching, and what are the key capabilities and functionalities and differences that you can use those two capabilities for. So on the left side on the slides, just very high level, our model API. So an API, most of you may know that but API that's a programatic functions that allows to connect your own system, your own back-end, your own solutions, to our Matterport back-end. So data connections directly into the back-end, the security and authentication is done via what we call an API token. At the end of this presentation I will explain how you can, get started and get access to this. And the API directly connects to our data store. On the right side Showcase SDK. So the Showcase SDK is also a programmatic language, but very different from the API. The Showcase SDK affects the experience in Showcase our 3D player. And the idea that you embed Showcase on your side like most of our customers do. But then you can use the SDK to enhance and customize on that side on that page, the experience we've Showcase. I'll go into the details in a minute on the Showcase SDK, but first I would start digging down on the model API. So yes, we are going to start with a modern API. As I mentioned a minute ago, there are data connections between your own system and the Matterport, data stores and systems. It allows to automate a lot of things, especially it gives you access to the data that we have in our data stores. It's an API connection so something I would like to stress. For the developer out there is that when you use our API for your system, again everything that you do with the API directly affects the data in our systems for your models. So it's a one way street, right? So you launch data, you want to hide data, you want to read data, is directly from our systems. Any updates, for example, that you do, using the API on your data directly affects the data in our system. So it's there for everybody to see once you have done those updates in our system. On the apposite the Showcase SDK that we will see a little later, affects more only the experience on the page where the SDK is so its more transient. We are going to deep dive on that in the second part of this presentation. But starting with a model API, I would like to spend some time on the next slide. To explain a little bit, the key functionalities. The API, as I said, has been available in beta since I think December [2019] so for the past 6 to 8 months now. So some of our customers and partners have had access to it. and played with it. We are keeping, adding new functionalities to it. But what I would like to cover is what is already available, and I can talk about what's coming up as well. So using the API, again, they're connections to our data stores so that you can access the data about your models in your account and automate processes. So the thing that you can do, is first you can search and access all of the data about your model. And this is important because that allows you for example, if you do a search on all of your models on a regular basis you can first find specific models programmatically. Maybe on your side, you have some other applications, you want to do something with your model. And so it's important to be able to find them. And you can use any criteria, any information we have about your models to find the right one, for example, the name, the street address, or if you are using the internal ID field during captures, you can use that one to again retrieve information about a specific model. The other thing that you can do is to use the search functionality just to pull your whole accounts gets a full list of models. And if you do that on a regular basis, let's say once a day, they're easy for you to find the difference; identify the new models that have been added or removed from your account on a regular basis. So, that you can again trigger maybe some specific workflow on your side based on the new models being created, that's an example. So that's what's for search. Another thing that you can do is to access any data. And so I'm just mentioning a few here. But everything, which is the model details, that's if you come to our website in my.matterport.com. to our model page, there is a tab that is called details where you can edit, the address, the name, the IDs, a variety of informations, all of these are accessible via API and you can update any of those as well via the API. You can also download many of the assets we have about the spaces from the mesh to the point cloud any other asset that we make available like, the photos that auto-generate, all that you can take Workshop, the clips meaning those clean short videos will automatically generate they're all available via the API, MatterPaks, schematic and so on. You can see the list on the screen here but it's actually pretty much everything we have about models we expose those via the API. And also you can, it's possible yes but its like for our partners who decides to build an application to create, a new type of assets. It's possible also by partnering with us, with us to use the API's to be able to create a new asset, that will be made available on-demand to customers based on agreements we would have with our partners. A couple of other things I want to mention, the model Lifecycle Management, that's a request and pass that I got in the past for many customers. So what that means is that using the API again, programmatically is very powerful, you can control the states of the models meaning that you can switch a model from public to private and vice versa of course. You can archive or reactivate a model and you can, of course, grab the sharing the Showcase URLs with all of the options that we have on our websites to the embed URL with different types of parameters so that's all available, via the API as well. Again, we just needed to help you completely automate the lifecycle of your models. Last, I want to mention, as you know some of our assets are production as meaning they come at a price. For example, when you come to our website, you can order floor plans, you can order MatterPaks. So those actions, those transactions are also available via API. So using the API, you can order those same assets and of course get access to the assets that you are buying. So in the same way that you can do it on the site, you can now automate from your site based on your workflow, or your application that you are building access to buying these assets as well. As we are on-boarding new partners and we are also good those partners are going to offer additional assets, those will also be available via the API. And now I would like just to cover a few examples, just to give an idea of what we are talking about. Particularly, it may be helpful for the audience here that is less familiar with programmatic languages. So first example I'm here on the next slide. It's a very simple and I know it's a light chart. I'm going to describe what is on the screen. But this one is just to explain that it's possible to retrieve assets very simply, our API is what we call so for the developers out there is what we call a GraphQL API. This is very powerful. It's very similar. Again, talking to the coders out there, a very similar to our REST API except it's a little more powerful and it allows to some extent to the queries as part of an API call and to be able to achieve both updates of data that we call mutations and to retrieve some data at the same time, so very powerful. What I'm showing you on the screen is what we refer to as the interactive console. That's something that is available on our website today, At the end of the presentation when I explain how to get started, I will give you a pointer to it. But as you can see on the left side of the console, you can enter basically a GraphQL query, and on the right side, you get the results. This is a simple example just shows how you can easily retrieve any assets for a model. Here I'm retrieving clips, which means those three short videos, I can specify the data that I want to retrieve about those videos. In these example, I listed the ID, the weeks, the label and so on, including the file, the URL, of course. When I execute that query on the right side, I get the results, all of the data that I requested as well the links to retrieve in this case to download the 3D deals that are tied to this specific model, I credit equity. If we go to the next example, it's a bit more involved. So this one is again, search capability so we create in a GraphQL language data code queries. So here we have a query code. And what it does is a little more advanced. So here are some parameters for example, we are asking or querying our models that are in a specific zip code, and also some state stories we are specifying which data points we would like to get about the model that match the search criteria. Again, search criteria here, being in a specific zip code. And what we want to know about those model is, for example, the visibility, the name. Visibility, meaning either public or private, the name and a bunch of other informations about these specific models. And as you can see on the right side, all of that information is written by the API. Here, again, showing that in the interactive console, in real life for developers this would be all part of your own code. That you would implement in your own systems. You would send those codes and you would retrieve those answers on our API. And then you can take it from there and do whatever you need to do with it for example, to sync up some information in your internet system. The next the last example, next is item of combinations just to illustrate the power of the GraphQL API. As I mentioned a minute ago, GraphQL Very powerful, because you can essentially create some, some query some combinations, that do both confirmation of data, some mutations as well as recreating some data all at the same time in one call and this example here illustrate how you can do that. Here, I think we are doing some purchase of the MatterPaks, we are retrieving at the same time, the URL to those MatterPaks. And we are transforming it, we are ordering also, I believe, some maybe floor plans. And again, all of the informations that we specify which display which one are exposed in the response. So it's both combinations of editing some data, ordering some assets, and getting specific pieces of information in return that we specified in the response, all of that in a single code. So you can imagine it's pretty powerful. To finish on the API, I just would like to illustrate how these can be used in real life. And again, I know on your screen, it may be a little bit of an eye charts so I'm going to describe, but essentially this is a very, very typical workflow that some of our customers in real estate are going for every single model. And positionally all of that workflow to update some data and to sync some data between our customers internal systems and the Matterport system. Traditionally, that's a tough time. Most of these actions are done manually. And some of our largest customers, they literally have employees whose job is to everyday to perform those manual activities. So very quickly from checking the status of a new model, has it been Then to looking at information in the company site itself, and then starting to do some manual sync, which means copying, pasting details. I mean account details, coping model details some IDs between our IDs, Matterport IDs, and the company's IDs in the old system. So all of that being done manually setting up the models as public, copying the URL, putting it in another systems on our customer site. So, all of these items that are in dark gray on my screen, are done manually traditionally. Using the API, I'm not going to go into the details, but you can see the bottom line. Essentially, most of those boxes disappear because they can all be automated with the API or taking the IDs, again finding them others. So leveraging some of the capabilities I went over, or can be done with the API. The next example below, so I'm not going to go over that one in detail, but that's the same ID. Some of our customers in the construction industry thinking they need to go for repetitive tasks, manual task today. And there are multiple steps as you can see on my screen, to fully make a model ready to be used in that specific company. So now, with the API, it doesn't mean that everything goes away as you can see, there are still a few boxes out there. But most of those steps are automated and you can think it's early again of time so your models get ready and can be used much faster, If you automate those steps. It's also a more efficient use of your internet resources. Instead of having an army of people just copying pasting data, you can now use these resources to do some more interesting work on your site. So again, big efficiency gain that you can get with the API. So that's workflow automation, I already mentioned before, you can also use the API to create some new assets or to provide additional services to customers. Now, I'm going to switch to the SDK, which is the next sections. Its okay. And so the SDK we covered that at the beginning, very different from the API. Everything I talked about the API was about connecting your systems to ours to do essentially data transfer or data updates. Here the SDK is very different doesn't affect the data in our data store, there is no connection to our data store. What the SDK does is to Provide again, an additional layer on top of our 3D player Showcase that you traditionally embed on your pages so that you can customize the experience, make it unique and yes, access some data, I'm going to go over that, but data that relates to the 3D to playing your model in 3D on your site. The one thing I want to highlight also, for the developers out there, because the SDK leaves on the page, so meaning you embed Showcase on one page on your site, you deploy our SDK on that same page, and you do your coding on that page. Anything that you do with the SDK will affect only the experience on that one page. So it has pros and cons. One of the advantage is that. That means you can have many different experience for different users, or maybe on different sites that you own. Because again, even for a same model you can customize the experience independently on different pages using the SDK. The other thing is that if really you want to replicate the same SDK experience on multiple pages, there are ways to do that. You can essentially record or save the code and the activity that is happening in one sessions for one SDK. And you can replay that same information on all the pages that when you deployed the SDK as well, so that the experiment be the same. So that's possible as well, you have flexibility on what you want to do. To go to the next stage. Before I show you a few examples, I want to highlight also that we have two flavors of SDK, there is a more I would say, basic one. That's what we call SDK program Embeds. And this allows you to do many, many things already. You can manage the interactions, we are going to show a few examples in a minute, where you have some activities on your page that you can connect that activity to the experience in Showcase for example, you want to be able to move someone to a specific locations based on what's happening on your page, in your experience, you can do that with the SDK. You can manage annotations to our MattarPaks. You can create change the content creates or moves them, you have full access to it. You can even use your own images as the target for MatterPak instead of the that are the default targets, you can have your own image so that it's [Relates] to your Brand for example. You can even inject some HTML and JavaScript into the MatterTags that's something that is relatively new, actually, we don't start less than a month ago. So instead of being restricted to the templates that we have for our MatterTags now you have essentially full control to put whatever you want in the MatterTags. And also very important, our SDK exposes what we call events, about anything that is happening in the space in the Showcase experience. And so if you listen to those events, again, programmatically, using the SDK, you can detect everything pretty much that is happening in the space. So you can know, for example, where the user is moving, or the entering a new additional sweep, or they close to a specific MatterTag. So all of that information is exposed. And it's up to you to gather information, record it and it can be to maybe trigger some experience on your site, unique experiences, so that's great, you can do that. You can be for example, you can wait for that you either usually close to a specific placement in the space you may want on your page outside of Showcase now to show, some information collected to where the user is. So that's, again, something that is possible. You can also just decide to remember to stop that information that was exposed by the SDK for your own analytics system. So if you track basically listening to those events that are exposed by the SDK, if you track where each users is going you can save that information, you can get some, some aggregate information based on all of those events that you've saved. To get a better idea of how users are using the space, where they're spending time, what they're interested in, you can even remember if you want that information at the user level, if you want to do retargeting, or some other activities, post experience activities with those users, up to you now. That was about the SDK for embeds, now we have another flavor that we call SDK Bundle. The SDK Bundle, the big difference is that the SDK Bundles gives you access to the mesh, the geometric information that is within Showcase, directly the SDK for embed you can do everything that I covered so far but you don't have access to the OBJ the [???]. SDK bundled you can do everything because it's built on top of the SDK for Embed but it gives you access to the geometry, to the OBJ that's been Showcase directly. So what does that mean? It means that now you have access directly to the 3D representation of our spaces. And you can start creating experiences based on that. Examples of capabilities that you can leverage with the vendors are 3D object insertions. 3D object insertion that means that if you have a 3D object, and 3D can object can be a difficult piece of furniture that you have on your side. If you have either another industry that's a big industry or industries, maybe it's very common, you have a big 3D presentation of a piece of equipment, and you would like to see how it fits into one of your spaces that you captured with us. So now using the SDK bundled you can do that. You can insert that 3D object, and you can place it where you want in the models, move it around, see where it fits, and maybe if it doesn't fit, which will be interesting to know. So that's again, something you can do using 3D object insertions with the bundled. And because again, you have full access to the model itself using the vendor, you can do many other things, you can display IoT sensors, you can push the reading of an IoT sensors as a stream of data that you get from the actual IoT, you can push that data into the model itself and show it in CQ in the model, get ready. You can enable video streaming as well. Basically, you have access to everything so you can feed display video, feed the IP canvas, you can try something it could be a surveillance camera, and you want to display what the camera is seeing in real time, you can even place those surveillance cameras in the model because again, you have access to the surveillance camera. It could be a 3D object that you insert and also something that we released recently with the bundled, is to give full control over the position of the user of the camera in the model. Meaning conditionally in Showcase, the user will hop from one suite to another or be indoor house more than we ever to navigate in the dollhouse. Using the SDK bundle you can place the camera in the dollhouse anywhere you want, and move it around to create some different effects and place it specifically in an XYZ position that you choose. These are capabilities more interesting, I think, is to go into a series of examples. So let's move to first a few examples related to the SDK for Embeds. And so what I would like to show is the actual examples. So I mean, if you can just go to the map and full control one. Okay. And this one we we're just by the way, all of these links are going to be provided with the recording of the session. So please, feel free to go there and access access the links and play with it. Those examples are all available on our website. And I will give you the access to it and the way to access them in a minute. This first example is meant to show you how you can access the data, in this case, the floor plan view that's the bottom pictures on the screen. This is a floor plan view that again is exposed via the SDK. Do you also via the SDK you can know all of the positions of the sweep? So those are the one we laid out in yellow in the bottom features. And because we know the positions, and we can control the position of the user in the Showcase, which is a top feature Showcase. We can have links, the two are here I mean, it's clicking on those yellow sweeps and we are moving the user in the top screen in Showcase the AIP in those positions. A little bit over I'm going to cover that but you will see in that example. We also have access to the basic movements in Showcase like, moving, rotating the style of transitions, the point being that everything can be controlled via the SDK. So using the SDK, you can choose and create exactly the control that you want, for example, creates that worth many customers called mini-map, which is essentially what we are showing in the second picture here. So that you can show the location of the users and help the users navigate larger space directly by clicking on the positions where they want to go. That was the first example. Excuse me, the second one is about showing an example of how you can connect what's happening on your site, outside of Showcase to the experience in Showcase. In this example, we're using it as a way to provide learning so a training and learning, let's say to an employee, and we want to be able to create a temporary here and give some feedback in real-time. As you can see Showcase key is here, I mean, he's able to navigate it. But also, we can just click those buttons that are outside of Showcase, to jump the user in a specific position in Showcase. That's what I just did. So now, we jump to the features because I mere clicked that button. And because we have again full connections between what's happening on your page, and what's inside Showcase, the test over here the user could even answer those questions. And as you can see, the question that is answered is reflected in the model. For example, here the MatterTag target, change to green because the answer was correct. The content now says, correct in the MatterTag and if anyone changes the answers and make mistakes now again, we can reflect the information. This is a simple example to show how it could be used. Now the point is that, you can control make a lot of experience in Showcase from an experience on your site. And if you connect the two, you can really cater to your own use case and your unique needs. And the last example we're going to try to show is what we call remote control. So this one is interested in texting and as Amir is getting set up on that one, a little ago, I was explaining that when you implement Showcase. So it the SDK the experience really affects, what's happening on that page where you implemented the SDK. I might also have mentioned that if you wish, you can actually record the actions and you can push those actions to another implementation and the page of Showcase with the SDK. And you can replay what you saved basically in the first session in another sessions. And one of the applications that we are demonstrating here is what we refer to as Remote Control. And so what this is about is that on the left side, Amir, logged as the host, on the right side, Amir logged as the client. So, think of it as different persons going to the same website. And now the left side is essentially controlling the experience that is on the right side. How is that done? Okay ... what I described before on the left side, Amir is moving, we are listening to those events I was mentioning. So we know on the left side exactly what Amir is doing in the space, we are recording those events. And using the server in the background, we are sending and pushing those events to the right side, and it can be many users on the right side, we are pushing those events and replaying using the SDK those same events, which essentially reflect the same interactions now in Showcase on the right side. And by the way, something you receive for most of our examples, and this one is a case. At the top of the examples, we keep a link to the source code. So if you want to learn how to do it, you want to get an idea how it's done, you want to get started maybe with a base code that you can enhance, feel free to look at those examples they are freely available, I mean the code. We're going to move on to the last sections, which is a few examples about the SDK Bundled. Now that we understand that the main point of the SDK Bundle is to be able to insert objects. Let's look at a few examples of that. So if we start with the virtual staging. What we are doing here, we are actually staging, that's really the applications you can think in the real estate world. This in our examples, but of course, you have full control, you can create your own experience. We put those placeholders, those boxes in a space, and we now offer the customers a way to select which, which dye here which model of coffee paper the users would like to put. I'm fixing for the placeholders. Now that's our quick examples to illustrate how it can work. It's up to you, of course to make it more advanced, you could potentially allow users to, excuse me to grab and move those objects. We needed be exact here but it's up to you, you have full control to do it. That's one example for the virtual staging. And because by the way, one point, some of you may be maybe familiar with some virtual staging services that are offered that modify the panels, he is different, we are already inserting the 3D objects in the model. Those are real 3D objects added to the scene, which means that they are available in all views if we go to Dollhouse View or even Floor Plan View and the the objects are there, they have been inserted, they're available in all views, which is pretty powerful. Now we're going to look at a few other space placement in this space. So Amir, if you want to go to the thermostat, you should remember it should be right there. So another illustration is an IoT device. So here, we inserted a Nest thermostat. And again, if you listen to the data stream for my that IoT device, then you can reflect in the canvas using the SDK vendor reflecting the canvas the actual reading. So these is in this example, we would listen to the temperature of a Nest thermostat, and we are able to be paid in a real-time. Now, if you take these examples further, you are thinking of a factory where you have tons of IoT device or you are thinking of large properties where you have multiple IoT devices, security cameras or what not. Basically, you can provide the actual access to all of that information and you can be in your office in Manhattan and work inside your factories and be able to see all of your devices, equipments, IoT information and other systems remotely. Amir, if you want to go maybe the main space, we can also demonstrate video feeds. So here again, in the canvas, we placed an image, an image that is tied actually to a video feed. And we have a clear tag we are feeding a TV channel from one of those channels that is called direct feed. But we are able to grab that feed and just create what you see in the canvas here, in real-time. And again, all of that with the SDK Bundle but more of an applications you could think of it as a security camera, where you want to see in the space what the security camera is seeing. Last examples that we will show on the vendor is speaking of security camera is, that you could also input an actual security camera. So here, on the top height we are going to try to see in a minute, we introduced a 3D object again it's a vectorized object that we introduce that really connects well, camera. But with what is interesting is that here using the bundle again, we're able to project the field of view of that camera, so that in these examples, and the customers could understand what the camera is going to be able to see from that placement, and for the developers out there, the power that we are illustrating is that because with the bundle you have access to the geometry to, the OBJ of the space, you have to do these kind of calculations. Here we are calculating the field of view, we are rendering the code, we are calculating the intersection of the field of view with all of the surfaces in the space. And again, you have access to all of that with bundle so you can create your own experience. And as I said at the beginning, I think from that point, it's really limitless. And if you combine everything that we've seen so far, the security camera the spending that are looking at right now with a field of view, the intersections with the geometry, the OBJ itself, the video feeding that we are looking at a minute ago Wherever we could feed, whether the video camera the security is in, the IoT devices that could maybe give you some alert system in the model, in case there is something that is detected by the security camera. If you combine all of that really there you can create an experience that is unique and goes beyond the limitations that existed so far before we introduced the bundle. So that was to finish that section, I would like to go to our last examples on the next slide. This one we haven't placed yet on the site. So I'm going to describe it, we just put for an hour gift because it's a brand new capability that we've just introduced in the bundle. And so here we are giving full control over the camera meaning the position of the user in the space of the camera in the space. And what that means is that now you are not tied anymore, just to the sweeps you have full control of where to place the camera. And in this example, in a Dollhouse View, we're able to place those purple dots that you see. The rest that will open up like with a kind of web. But of course, it's just to illustrate it, you don't have to have that web view. But the web it's called a [Spline?], that's something that is available with the framework that we use to build the SDK, which is called Three.js .... And you can now create some experiences like this one, meaning a fly suit, where you control where you want to put the different control points, and then the rest can be automated. The thing I would like also to mention, as we look at this example, is Three.js. That's really the rendering framework that we use, don't have to, but if you want to it's very powerful to combine our SDK with some of that Three.js capabilities to create some unique experiences. So again, that's a variable they parse there can totally create some unique experience like that one, which you probably don't really see anywhere else. So that was about the examples. And to finish these sections, because I want to give the last 15 minutes to the Q&A. To finish this sections, I would like to give you just a pointer on where to get started its pretty simple. Everything we've seen so far is available today on our site, just go to our site, in the platform menu, choose developers. And from that page on the developers page, you have access to all of the information I mentions. The page also explains and gives you options to get started. As I said, our program right now, API, SDK, our full program is in Beta. But feel free to join the Beta to explore to start playing and build things for free. It's available now and later this year, So in early Q4 2020 we are going to fully productize, we're going to get easier access to the API and SDK so that more customers and more developers can join our program. Both for private use and commercial use that I mentioned at the beginning, So that's coming later this year. But for now, feel free to experiment and start creating some unique experiences. I think you will have a lot of fun. - [Amir] Yeah, I really like, those examples that's a really amazing stuff. Like I said this is a treat to see like what the vision and where things are going and the ability of taking advantage of the 3D information that you get with Matterport. What people are going to be able to do with this is really amazing. So very exciting, thank you very much Dominique, for doing that. And we'll open it up to Q&A. But before we go ahead and do that, I just wanted to remind everybody that we do have massive amount of support information available. If you go up to the resources tab, and the top of any page in the Matterport website, you'll find Support right there at the top and It's, it's a great resource. It's basically the the hub for everything Support related. I get access to the Help Center which has a ton of articles just about everything that's Matterport related. You'll also find the phone number that's relevant to you depending on where you are located in the world. In case of the US, it is this number right here on your screen 408-805-3347, you can call that number and talk to somebody in person as well as, emailing us at support@matterport.com. We have had a lot of questions recently in social media and into the support team regarding the compatibility of the Insta360 One R it is coming. It is currently available in Beta and does require the latest firmware. So I've added a little image here that you can see if you go to Insta360's websites that's if it's of any interest to you. And you can download the latest firmware from them, as well as we have a link to that page actually directly. If you go to matterport.com/beta, you can find how you can be a part of the the Beta, latest version 4.0.3 of Capture, which hopefully will be available pretty soon for everybody basically. So just wanted to get that out there. And that's about it. So finally, before we jump into the Q&A, if you go to facebook.com/Matterport, great way of just keeping posted on what's the latest things that are happening, with Matterport with the SDK, with the Insta360 ONE R and things like that. So good place to kind of keep your finger on the pulse there as well as a lot of you have posted you're amazing spaces and they are truly amazing. So if you have a minute if you'd like to share those, you can go to go.matterport.com/nominate-your-space and we'll post it to the Matterport Gallery, so everybody can can see it and enjoy it. So that would be really great, to see your space there. Finally, last thing, we did cover those examples that were really amazing with placing the 3D objects and the security camera and what not. We are going to have those links in the description when we get to the on demand. But right now if you're interested, those two slides with all the clickable links are available as well in your handouts. So if you'll notice in the control panel on the right side there, you should have a handouts panel. You can open that up and download two PDF documents with all of the links that we used to get to those examples so pretty cool. And with that said, let's open up to Q&A. So we've had some questions come in. And I've been assigning them to Dom. Dom, any questions? - Yeah, thank you. So, yes I received a few questions. So, I'm going to start answering them quickly so that I can cover up because we got many questions that are very interesting I'm really excited to see the interest in this program. Let me start with the questions from Mica. "With your view but working with 3D models in a Matterport 3D scan?" So very good questions. And the answer is yes, we are working on one actually, that's is pretty advanced actually it's not ready yet, but I hope it will be in the coming weeks. And, it keeps happening here we see details with software that allows you to again look at objects will get the coordinates of everything and move additional objects that you would insert in the scene in different ways so that you have the right information that will help you then create the experience you want using the SDK. So yes, that's something that we're working on. And that will be I think, very, very exciting. So bear with us a few more weeks, and we should be able to announce something. Another questions am going to read. I have several clients that I've asked for a shopping cart.' And that's a request that I get quite often actually from customers and partners. They wish to works with the scene and give the client the ability to click on. For example, a cabinet and have a menu top down, giving them the client to select to set a specific style for the cabinet, the color and probably to be able to add item to the shopping cart. So is that possible? Can we do that with the SDK? And the answer is yes, there are different ways to do it. So I, we just mentioned a few and I'm happy offline, by the way, Tim, you can contact me, if you want to deep dive on any of those questions. There are different ways to do it. And some of our customers are doing it today. So the most the simplest, I would say, that's not really the questions, but the simplest way would be to use MatterTags. And we have some customers who put MatterTags on every single object on the shelve, so that the customers can pick a MatterTag in the MatterTag there can be a description, it can be a link, or so that adds that objects to the shopping cart of that site. But also, I mentioned a little earlier, that now you can inject a certain new, but you can inject HTML or JavaScript into a MatterTag. So you could totally imagine that you have a MatterTag on the product. You create the HTML and you inject the HTML, representing the desired options for that product, even images and what's not, and you let the customer select the options, and even have a button to add to cart. So that's something that is possible using our SDK. And also experience that is more abled, maybe more complete, is by using our SDK Bundle. Again, SDK Bundle, you can insert, as I said, any 3D objects, with 3D objects that doesn't have to be an actual object that you are selling. For example, in the case of commercial use, it can be delivered, meaning a floating billboard that you want to place. And with the SDK, again, you have full access on what's going on in the space, you can know where the customer the user is in the space, the XYZ, but if you map the locations of each of the objects on the shape, if you listen to the events I was mentioning, to know where is the location of the users and where they are clicking or hovering on, then you could pop-up using the SDK Bundle. Exactly what you want basically You can pick what you want, but it could be A sign with default options that the user would be able to select in terms of a style and even the link again to add that object to the cart. So essentially you have both capabilities, regulating the MatterTags either faster, easier, or creating your own unique experience leveraging the SDK Bundle and you can create whatever you want in that case. So yes, it's possible to do it. I'm moving on Samir has question, "I created a 3D tool, yeah, a Matterport coming up, and I want to retrieve the OBJ or I can do it on the side by buying a MatterPak. "But what about the API? Making it short so everything that as, as we add new products, that would be the case as well pretty much everything you can buy on the site by clicking on buttons, you can do it get the API as well. So that's true for the MatterPak that needs access to the OBJ. So using the API you can you can buy a MatterPaks and retrieve the MatterPak or via API. Very much like if you buy it on the site. As you may know, you get invoiced for the cost at the end of the month. Same thing for the API it's really exactly as if you click the button on our website via the API. So yes, that's available in terms of prerequisites, you will need to have access to the API, of course. And again, if you look at the Matterport Developers page, you have informations on how to get access. The other thing is, all of the rules that apply on our site to get access to assets apply via API. So for example, MatterPaks are only available starting at the pool and above subscriptions. Same thing for the API if you have a stutter, you will not be able to buy a MatterPak via API and if you have a paid subscriptions, the MatterPak is only available for Matterport Pro2 to BLK360; not 360 cameras. Same rules apply at the API, but essentially everything you can do on the site, in terms of buying assets or accessing assets, you can do the same via API By the way, on that note, on the Matterport Developer Page that we have links to our documentation, we have also on the Matterport Support page for getting started for the API that give access also to some snippet of code. So some short queries that are popular queries that have been asked in the past. One of them is exactly that about how can I buy, a MatterPak via the API? there is a block of code that you can just copy paste it, if that's what you are trying to do, It's available on the Matterport Support site. I'm going to move on next question asked by Nicolas. Does the 3D visualization layer use Three.js? Does the SDK expose the GL layer? So yes, our visualizations you see the Three.js I'm not sure about the GL layer. But send me a note and we can get back to you on the details of that of time. We need to check with my experts. Questions from Hector, is it possible to add sound? so we don't offer the SDK or the voice capabilities to add sound. However, we have partners and customers who did exactly that. And they even trigger the stuffing of a sound file based on some specific trigger activity in the model using the SDK. So they know that the user, for example, clicks on a button in the body. And they know that we are the SDK and they trigger ... sound. But this came to some capabilities, not something we offer. That's something that ... I believe, is available via standard JavaScript on the page that you can implement. Questions from Dina, is there a way to use some sort of geo-fence to determine where the viewer is located? So that's a very good question. Geo-fence not, however, that's where it becomes super-interesting. I talked about API, I talked about SDK, many use-cases, depending on what you're trying to achieve, you only need the API or the SDK, there are some use-cases that can benefit from using both in combination, and this is one of them. So let me explain, using the API, you can get access to the sweep [360] numbers. so all of the sweeps in the models and the locations and when I say locations, that means you can know, for example, in which room each sweep is located, our provision pipelines that produces the mesh also creates some recognition of the room, so we know the bedroom, the bathroom and so on. And we associate each sweep to a specific home. So using the API, we can know which sweep numbers belongs to which room, using the SDK, you can know where the user is in and on next to which sweep the user is in the model. So if you use both conjunctions, you can know that user Amir is right; in the space in sweep 84 from the API, you know that sweet 84 is master bedroom. So you now that Amir is in the master bedroom. So it's possible by combining the two. If we still have time, I will take a couple of more questions from Benedict Lauren. Is it possible to change color of water? change flow materials backwards, lift or remove something innovate and modernize the room? So that's something that is not offered out of the box. But that's something we are looking at. So today is not possible. That's something we are looking at supporting. It may be possible if you do a combinations of Three.js and our SDK Bundle, that's something we again have not fully explored yet. Questions from Sai Is it possible to add a counter in the body counting the number of basic [Life?]? Again, think of that one. But I think less I mean, we showed you, the example of the Remote Control, which the whole point of that was to show that you can, if you want using the SDK, you can record actions in one space and do something with it. In the case of the Remote Control, we take all the action in one space. And we were pushing those actions, the movement of the user to the other station in that space to reflect the same activities. Now you can use the same techniques to count how many users, visitors are visiting each face. So you can record, you can detect if a there is a new activity in the SDK, there is actually an event that inform you that user is starting to play Showcase to click the play button is starting to use Showcase so you can listen to those events, you can count them. If you want, you can display but again pushing that information to all of the sessions for that model. So you have full control over that using the SDK. Last one from Tiger, I am working on an app marketplace for developers to create sorry it is small for my eyes, tools for other Matterport users to be able to use their models. Yes, I mentioned that very quickly at the beginning but that's really one of the big driver and power of that whole program. That's what we refer to as commercial use of our developer tools. And our ambition is to let partners not partners developer out there think out of the box because frankly, we Matterport we cannot be everything we build the platform. We give access to the to the data. And we enable partners and developers with API and SDK. But our ambition is to let partner so their developers create their amazing tools, amazing services, new assets, and partner with us to expose these and yes, we are building store-front, that we call marketplace we're hoping to calibrate that and launch it later this year [2020], that will give visibility on all of those amazing extension services that developers want to build. And that will get quick access to our customers to access those new use-cases. And that's a win-win-win. That's a win for the developers who want to create applications that can generate monetize, generate some money with those applications, that will benefit customers who now have additional use cases that can get more value out of their model. And of course us, Matterport as a platform, we create the ecosystems and we help broker... build relationship between partners with new-use cases, new services and our customers. So we are very excited about that. We are expecting to have a beginning of it being launched later in Q4 this year. - Very, very cool. Really excited to see where things are going. Very excited to see whether developers are going to take this and kind of ideas, questions just kind of give you started to scratch the surface of what people are kind of thinking of and what they're coming up with. Take advantage of these tools to date. So very cool. All right. So that does it. We're just over the hour. Really, really appreciate everybody's questions. Dominique, thank you so much for presenting this information and helping us with the Q&A today. We will see you all next time in another two weeks we'll have another ShopTalk episode so please join us for that. And thanks again for joining us. Take care, Have a good day. - Bye - Bye, bye # # # # # |
||
| Post 1 • IP flag post | ||
 WGAN Forum WGAN ForumFounder & WGAN-TV Podcast Host Atlanta, Georgia |
DanSmigrod private msg quote post Address this user | |
| Video: Shop Talk 5: Everything you wanted to know about Matterport’s SDK & API tools | Video courtesy of Matterport YouTube Channel | 2 March 2021 (Shop Talk 5 webinar from 19 August 2020) Hi All, I wonder what changed? In my original post, the Matterport ShopTalk SDK & API video is 1:01:47 in length. In this Matterport ShopTalk video posted today (2 March 2021), the video is shorter: 59:39. Dan |
||
| Post 2 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?