HELP!! Mattertag JPEG Size Recommendation? And, Text Overlap Solution?12275
Pages:
1

|
3SixtyNow private msg quote post Address this user | |
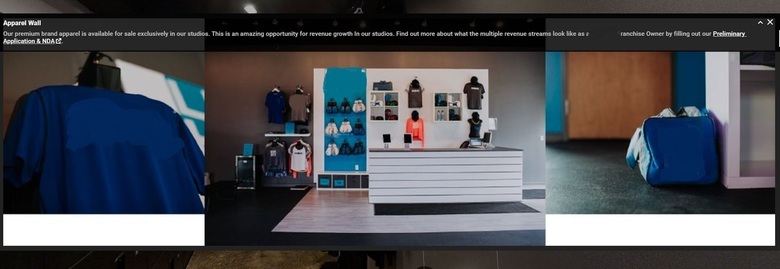
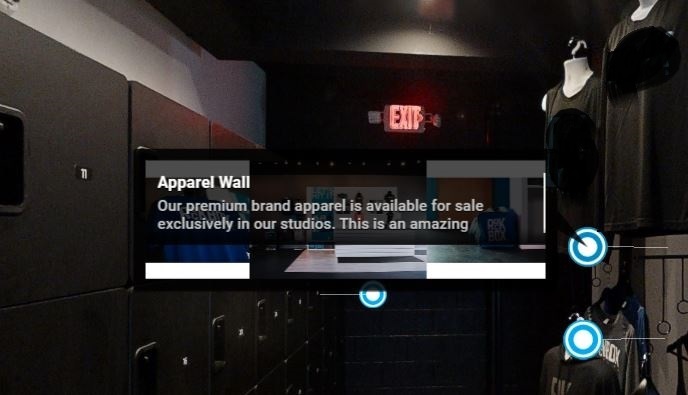
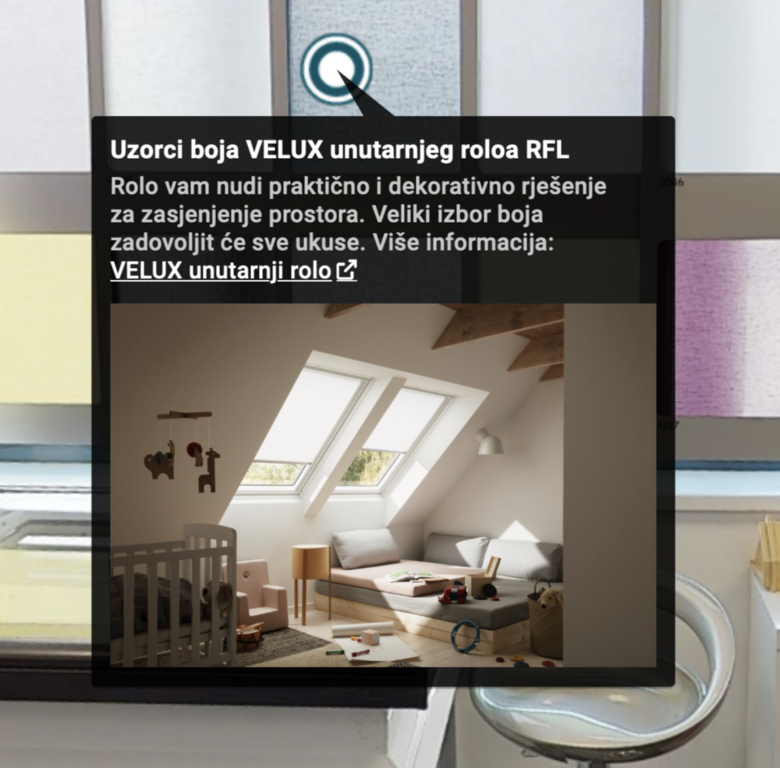
| Is there a way to not have the text overlap the image until clicked on? Also, what is a good size for the image? I have to combine multiple images to cut down on the number of tags. I don't want them to cover the entire screen from left to right. Thanks   |
||
| Post 1 • IP flag post | ||

|
CharlesHH private msg quote post Address this user | |
| I make mine about 800px wide, add a white space of 150px deep at the top of the image and place it on a hidden page at the back end of my web site, then link to that.So you see the whole image below the text and when you click on it to go full screen there is a white space at the top but you really don't notice it. | ||
| Post 2 • IP flag post | ||

|
Gladsmuir private msg quote post Address this user | |
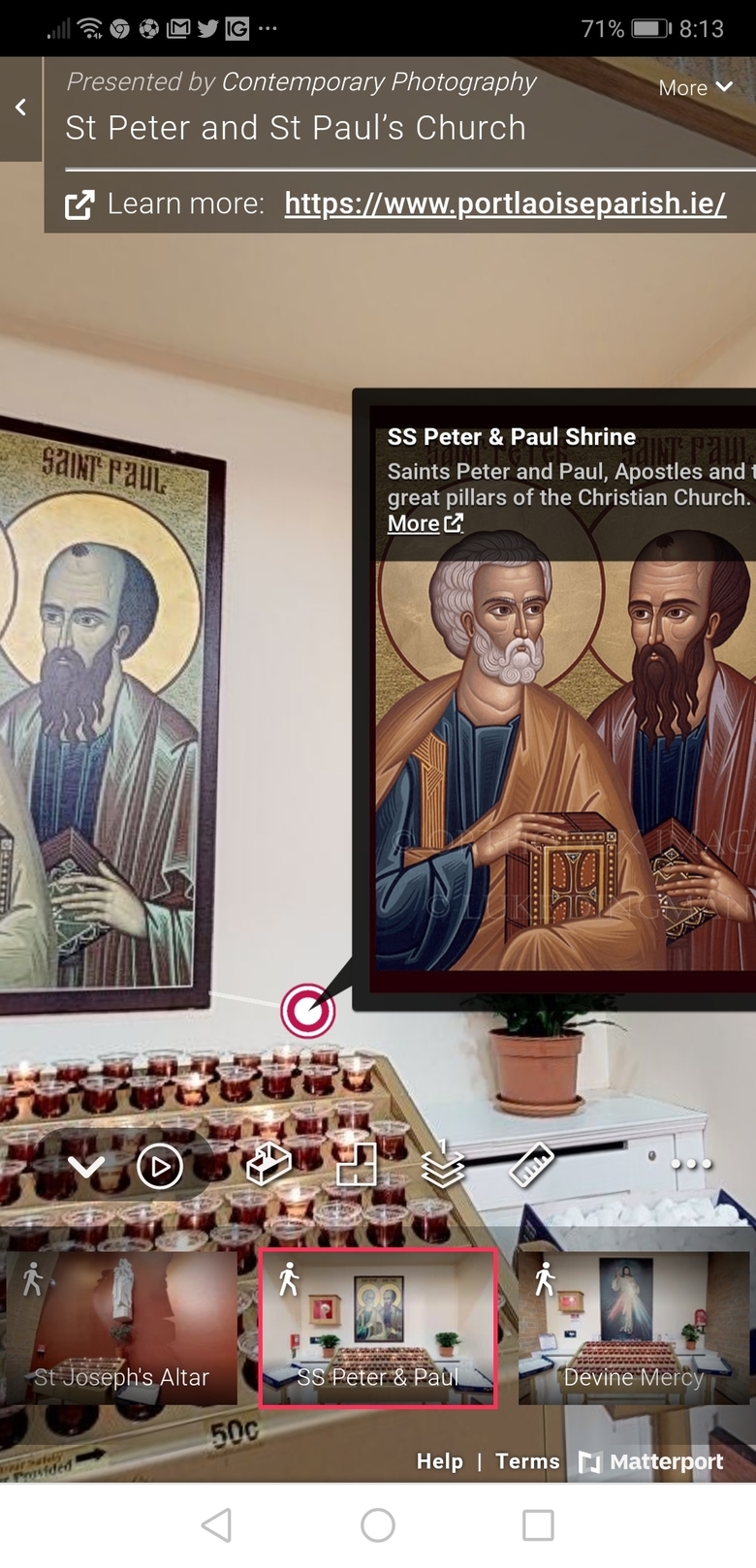
| HI @3SixtyNow My preference is for an image 600px high and 450px wide. This seems to work well on most devices. See screen grab from Android. I extend the top of the image by adding a blank rectangle in Photoshop which takes up about 120px to 150px. I then fill this with the same colour as the background. . I then add the image to the Media section of one of my WordPress websites. Every image in WordPress media has a unique URL, which I copy and use in the Tag.# Oliver  |
||
| Post 3 • IP flag post | ||

|
Gladsmuir private msg quote post Address this user | |
Quote:Originally Posted by Gladsmuir |
||
| Post 4 • IP flag post | ||

|
skretnica private msg quote post Address this user | |
i use flickr.com |
||
| Post 5 • IP flag post | ||

|
3SixtyNow private msg quote post Address this user | |
| @skretnica flikr is what I use. | ||
| Post 6 • IP flag post | ||

|
skretnica private msg quote post Address this user | |
| try with this photo/media link https://flic.kr/p/2iZ85Uw |
||
| Post 7 • IP flag post | ||
Pages:
1This topic is archived. Start new topic?